SVGデータでロゴを作るって、実際どうやるの?SVGデータの解説とは!?

💡 SVGデータを活用したロゴ作成方法
💡 SVGデータの構造と意味
💡 SVGデータの表示方法
それでは、最初の章に入ります。
ロゴの形状定義
早速ですが、SVGデータとは、ベクターグラフィックの形状を定義するデータです。

✅ draw.ioというWebサービスを使って、線や図形を組み合わせて簡単なロゴをSVG形式で作成する方法を紹介しています。
✅ draw.ioは、フローチャートやダイアグラムを作成できる無料のWebサービスで、線や図形をドラッグ&ドロップでキャンバスに配置することができます。
✅ draw.ioで作成したロゴは、SVG形式で書き出すことができ、ウェブページに表示させることができます。
さらに読む ⇒draw.ioは、無料で簡単にロゴをSVG形式で作成できるので、おすすめです。
SVG形式のパスデータは、ベクターグラフィックの形状を定義するものであり、このデータは、ロゴと思われる2つの図形を定義しています。それぞれの図形は、複数のパスで構成されており、複雑な形状を描画しています。パスデータは、各パスがどのようにつながり、どのように曲線を描くかを詳細に記述しています。
え、なんか難しそうやんな。
そうやね、でも、SVGって画質が劣化せんけん、便利じゃんね。
あら、昔のテレビみたいね。懐かしいわ。
ロゴの識別と命名
さて、次はロゴの識別と命名についてです。
公開日:2023/06/02

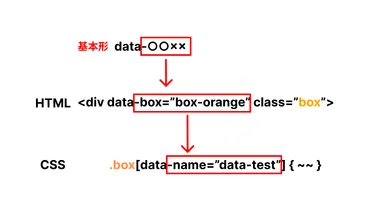
✅ HTMLのdata属性は、HTMLタグにカスタムデータを設定できる属性です。独自の属性名でデータを設定し、JavaScriptで取得や更新を行うことができます。
✅ data属性は、スタイル設定にも利用できます。要素のdata属性の値に基づいてCSSでスタイルを適用することができます。
✅ data属性はJavaScriptと連携して、動的なコンテンツの表示やイベント処理などに活用できます。例えば、data属性に設定した値を疑似要素で表示したり、JavaScriptで取得して処理したりすることができます。
さらに読む ⇒データ属性は、HTMLタグに情報を追加できるので、柔軟な設計ができるんですね。
データには2つのロゴ画像が含まれており、それぞれgid属性とdata-name属性で識別されています。gid属性はロゴ画像の識別子であり、data-name属性はロゴ画像の名前です。ロゴ1はlogo1、ロゴ2はlogo2と名付けられています。
え、何それ?よくわからんわ。
なるほどね、名前つけるんか。分かりやすいね!
あら、名前がついたのね。可愛いわ。
ロゴ画像の生成と利用
では、いよいよロゴ画像の生成と利用についてです。

✅ SVGはベクター形式の画像フォーマットであり、拡大縮小しても画質が劣化しないため、様々なサイズに対応できることが大きなメリットです。
✅ SVGはHTMLに直接埋め込むことができ、画像ファイルを追加する必要がないため、サイトの軽量化に役立ちます。
✅ SVGは、アニメーションやインタラクティブな要素を含めることができ、デザインの表現力やユーザー体験を向上させることができます。
さらに読む ⇒SVGは、拡大縮小しても画質が落ちないから、Webサイトに最適ですね。
SVGパスデータは、デザインツールやプログラミング言語でロゴ画像を生成したり、処理したりするために使用されます。このデータは、ウェブサイトやその他のデジタルコンテンツに表示されるロゴをデザインする際に使用する可能性があります。
え、画像作るん?どうやって作るん?
SVGって、なんかかっこいい名前やね。
あら、画像を作るのね。昔のカメラみたいね。
SVGデータの役割と用途
SVGデータの役割と用途について解説していきます。

✅ この記事では、ロゴやアイコンなどのシンプルな形状のオブジェクトに適したSVG形式でロゴを作成する手順を解説しています。
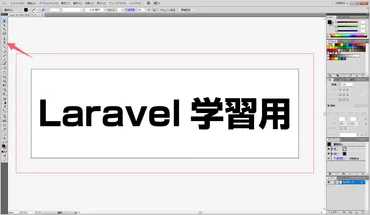
✅ Illustratorを使って、文字をアウトライン化し、不要なレイヤーを削除した後、SVGファイルとして保存します。
✅ Illustratorから出力されたSVGファイルをブラウザで表示し、拡大縮小しても画像が荒れないことを確認することで、SVGのメリットを理解することができます。
さらに読む ⇒IllustratorでSVGファイルを作成する方法は、とても簡単で分かりやすいですね。
SVGデータには、ロゴの形状に関する詳細な情報が格納されており、デザインツールやプログラミング言語でロゴ画像を生成したり、処理したりするために使用されます。
え、Illustratorとか使ったことないわ。
Illustratorとか、おしゃれで使いこなしたいよね。
あら、Illustratorね。昔は、絵を描くのに時間がかかったのよ。
SVGデータの表示
最後に、SVGデータの表示方法について説明します。
公開日:2020/05/21

✅ SVG Path Visualizerは、SVGのパスデータを可視化するWebアプリです。
✅ d属性で定義されたパスを可視化し、各パラメータがどのように描画されるかを解説します。
✅ マウスホバーで解説文の数値などを確認でき、SVGの学習に役立ちます。
さらに読む ⇒SVG Path Visualizerは、複雑なパスデータを理解するのに役立ちます。
これらのSVGパスデータは、ベクターグラフィックソフトやウェブブラウザなどで表示できます。
え、どうやって表示するの?
SVG Path Visualizerって、便利そうやね。試してみよっかな。
あら、視覚化できるのね。便利だわ。
本日はSVGデータを用いたロゴ作成について解説しました。
💡 SVGデータを活用することで、高画質で柔軟なロゴを作成できます。
💡 HTMLのdata属性を利用することで、ロゴデータに情報を付加できます。
💡 SVGデータは、ウェブブラウザやデザインツールなどで表示できます。