ロゴのSVGパスデータは何を意味する?SVGパスデータとは!!?

💡 SVGパスデータは、ベクター画像を定義するコードです。
💡 SVGパスデータは、拡大縮小しても画質が劣化しません。
💡 SVGパスデータは、テキストエディタで編集可能です。
それでは、最初の章へ進んでいきましょう。
SVGパスデータの発見
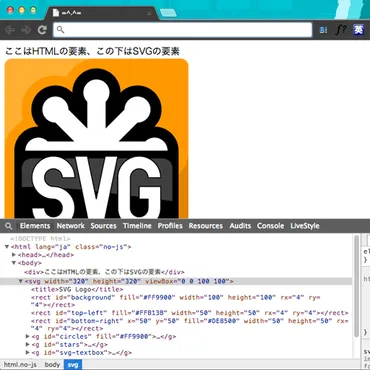
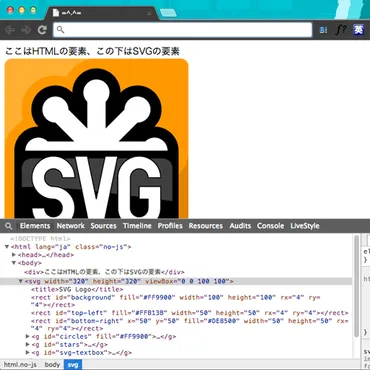
SVGパスデータは、ベクター画像の画像データであり、同時にソースコードも持っているんですね。

✅ SVGは、スケーラブルなベクター形式で、画像データであり、同時にソースコードをもつ。そのため、拡大しても画質が劣化せず、コード編集によるデザイン変更も可能。
✅ SVGはHTMLに組み込み可能で、gzip圧縮にも対応するため、高速で高品質な画像表示を実現する。しかし、IE8、Android 2系など、古いブラウザでは対応していない点に注意が必要。
✅ SVGはXMLベースで記述され、テキストエディタで編集可能。基本的な要素として、名前空間、幅と高さ、ビューポートなどが存在し、それらを組み合わせることで様々な図形や画像を表現できる。
さらに読む ⇒ 第1回 SVGコードの基本出典/画像元: https://www.codegrid.net/articles/2014-svg-basic-1なるほど、SVGはコードで編集可能な画像データなんですね。
非常に興味深いですね。
このデータは、SVGパスデータを含むHTMLコードのようです。
コードは、2つのロゴ(logo_1とlogo_2)のパスデータを定義しています。
へぇ~、なんか難しそうやけど、めっちゃ便利そうじゃん!
ロゴの複雑な構成
ロゴのパスデータは、複雑な形状を持つ図形を形成しているんですね。
公開日:2023/11/14

✅ この記事では、Adobe Illustrator の「画像トレース」機能を使って、JPG などの画像ファイルからロゴをパス化する手順を解説しています。
✅ 画像の解像度によってパス化の精度に差が生じることが示されており、高解像度の画像では比較的綺麗にパス化できますが、低解像度の画像では線の単純化などが起こり、精度が低い結果になる可能性があります。
✅ また、低解像度画像をパス化する際には、「画像トレース」機能の設定を調整したり、Photoshop で選択範囲を作成してパス化する方法を試すなど、より精度の高いパス化を実現するための工夫を紹介しています。
さらに読む ⇒ガオラジ出典/画像元: https://gaogaolion.com/gazou-toresu/画像の解像度によってパス化の精度が変わるのは、興味深いですね。
それぞれのロゴは、複雑な形状を持つパスデータで構成されており、複数の曲線や直線を組み合わせた図形を形成していると考えられます。
おぉ、まじっすか!やっぱ高画質の方が綺麗にパス化できるんやね!
ベクター画像の利点
HTMLにSVG画像を埋め込む方法が4つもあるんですね。
公開日:2021/06/23

✅ この記事は、HTMLにSVG画像を埋め込む方法を4つの手順で説明しています。
✅ 具体的には、imgタグ、背景画像、objectタグ、インラインSVGの4つの方法について解説しており、それぞれの方法の利点と設置方法について詳しく解説しています。
✅ さらに、SVG画像の作成方法やサイズ調整方法、SVG非対応ブラウザへの対応方法についても触れられています。
さらに読む ⇒いかする - 遊ぶ様に楽しく暮らす為の生活情報紹介サイト出典/画像元: https://www.ikasuru.com/website/css/html-svgSVG画像は、高品質で高速な画像表示を実現できるんですね。
素晴らしいですね。
パスデータは、SVG形式で描画されるベクター画像を定義するもので、拡大縮小しても画質が劣化しないという特徴があります。
え、まじ!?SVGってすごいね!おばあちゃんも使ってみようかな!
この記事では、SVGパスデータについて解説しました。
SVGは、Webサイトのデザインや開発において重要な役割を果たします。
💡 SVGパスデータは、ベクター画像を定義するコードです。
💡 SVGパスデータは、拡大縮小しても画質が劣化しません。
💡 SVGパスデータは、テキストエディタで編集可能です。