Inkscapeで画像をベクター画像に変換、トリミングする方法って?Inkscapeで画像編集をマスターする!!

💡 Inkscapeで画像をベクター画像に変換する方法を解説します。
💡 Inkscapeで画像をトリミングする方法を解説します。
💡 Inkscapeの便利な機能を使って画像編集を効率的に行う方法をご紹介します。
それでは、最初の章に移りましょう。
画像をベクター画像に変換する
Inkscapeは、無料で使えるオープンソースのベクターグラフィックエディタです。

✅ Inkscapeはビットマップ画像をベクトルデータに変換するトレース機能を持ち、単一スキャンと多重スキャンがあります。
✅ 単一スキャンは1回の処理でパスを作成し、明るさの境界、エッジ検出、色の量子化、画像の反転などがあります。
✅ 多重スキャンは複数回スキャンを行い、各スキャンの結果をパスとしてグループ化する機能で、明るさのステップ、色・濃淡、平滑化、スキャンを積み重ねるなどのオプションがあります。
さらに読む ⇒パソコン応援隊出典/画像元: https://www.sturnus.net/inkscape/guide/trace.htmlトレース機能は、ビットマップ画像をベクター画像に変換するのにとても便利ですね。
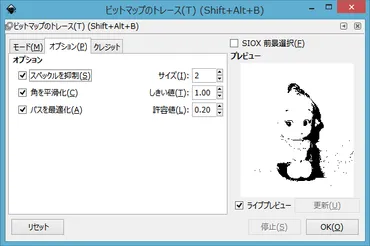
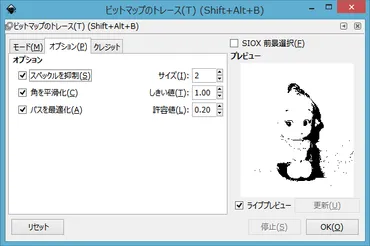
Inkscapeでラスター画像をベクター画像に変換するには、ビットマップをトレース機能を使用します。
自動トレースツールを使用するか、手動でトレースできます。
自動トレースツールでは、単一スキャンモードと多重スキャンモードがあり、さまざまなオプションを使用してトレース精度を調整できます。
単一スキャンモードでは、明るさの境界、エッジ検出、色の量子化から選択できます。
多重スキャンモードでは、明るさのステップ、色、濃淡を選択できます。
追加オプションとして、平滑化、スキャンを積み重ねる、背景を削除があります。
さらに、スペックルを抑制、パスを最適化などのオプションもあります。
手動トレースでは、鉛筆ツールまたはペンツールを使用して画像を手動でトレースします。
ペンツールを使用する場合は、細かい線を多用し、線の端をダブルクリックしてパスを終了します。
レイヤーダイアログボックスを使用してレイヤーを切り替えたり、不透明度を変更したりできます。
編集モードを有効にして、ノードを調整します。
ノードが多すぎる場合は、ノードの単純化機能を使用できます。
おー、これは使える!俺のロゴもこれで綺麗に仕上げれるけん!
[p4 title=”画像をトリミングする” contents=”Inkscapeで画像をトリミングするには、クリップまたはマスク機能を使用します。クリップ機能は、オブジェクトを前面のオブジェクトの形に完全に切り抜きます。マスク機能は、不透明度を設定してトリミングします。輪郭に沿ってトリミングするには、ビットマップをトレース機能を使用して輪郭をパスに変換します。次に、クリップまたはマスクを使用してパスで囲まれた領域をトリミングします。トリミングしたオブジェクトを背景透過のPNG形式で保存するには、ファイルメニューからPNG画像にエクスポートを選択し、エクスポート領域を選択範囲に設定します。” imgpath=”2″ blt1=”この記事では、Illustratorのクリッピング機能を用いて、クマのイラストを写真の形状に切り抜く方法を解説しています。” blt2=”クリッピングとは、オブジェクトを他のオブジェクトの形状で切り抜く機能で、実際にはオブジェクトを加工するのではなく、表示上の処理です。” blt3=”手順としては、まずクマと写真のイラストをそれぞれグループ化し、クマを写真の形状に合わせて配置した後、写真の枠と同じ形状のクリッピング用オブジェクトを作成し、クマとクリッピング用オブジェクトを選択して「クリップを設定」を実行することで、クマが写真の形状に切り抜かれたように表示されます。” mc1=”クリッピング機能を使うことで、オブジェクトを他のオブジェクトの形状に切り抜くことができます。” mc2=”クリッピング機能は、写真とイラストを組み合わせて、より複雑なデザインを作成する際に役立ちます。” person1=”えー、クリッピングって難しいんかな?” person2=”クリッピングって、なんかおしゃれやな!” person3=”クリッピング機能は、まるで魔法のようね。” pagetitle=”クリッピング(他オブジェクトの形状での表示上の切り抜き) < クリッピングとマスキング < 知っておきたい機能 " hostname="初めから学ぶInkscape" referurl="https://inkscape.eksd.jp/knowledge_clippingandmasking_clipping.html" published="" fav="inkscape_eksd_jp"][/p4][p4 title="輪郭に沿ってトリミングする" contents="Inkscapeで輪郭に沿ってトリミングするには、ビットマップをトレース機能を使用して輪郭をパスに変換します。パスツールを使用して不要なノードを削除し、トリミングしたい範囲をパスで囲みます。パスが複雑すぎる場合は、パスの簡略化機能を使用してノード数を減らします。次に、クリップまたはマスクを使用してパスで囲まれた領域をトリミングします。" imgpath="3" blt1="Inkscapeでビットマップトレースしたオブジェクトのパスが多い場合、パスの簡略化機能を使うことでパス数を減らし、編集を快適に行うことができる。" blt2="パスの簡略化は、ノードツールで簡略化したいパスを選択し、メニューのパス→簡略化(またはショートカットキーCtrl+L)で実行できる。" blt3="パスの簡略化を行うことで、パスの数は大幅に減りながらも元の形はほぼ維持される。" mc1="パスの簡略化機能を使うことで、パス数を減らし、編集をより快適に行うことができます。" mc2="パスの簡略化機能は、複雑なパスをシンプルにするのに役立ちます。" person1="パスの簡略化って、どんな感じなん?" person2="パスを簡略化すると、作業が速くなるってことかな?" person3="あら、昔はパスの簡略化なんてなかったのよ。" pagetitle="Inkscapeでビットマップのトレースをした時の頂点を最適化する方法 " hostname="K06のBLOG" referurl="https://k06.hatenablog.com/entry/2022/01/31/111700" published="" fav="k06_hatenablog_com"][/p4][p4 title="ビットマップをトレースを使用してトリミングする" contents="ビットマップをトレースを使用してトリミングするには、画像をパスに変換し、不要なノードを削除します。パスが複雑すぎる場合は、パスの簡略化機能を使用してノード数を減らします。次に、ノードツールを使用してパスを調整し、トリミングする領域を囲みます。最後に、クリップまたはマスクを使用してパスで囲まれた領域をトリミングします。" imgpath="4" blt1="この記事では、Inkscapeで画像をトリミングする方法について解説しています。" blt2="基本的な四角形でのトリミング方法に加え、ビットマップトレース機能を用いた輪郭に沿ったトリミング方法が紹介されています。" blt3="複雑な図形の輪郭を簡単にパスに変換し、不要な部分を削除することで、被写体のみを切り抜くことができます。" mc1="ビットマップをトレース機能を使うことで、画像をパスに変換することができます。" mc2="ビットマップをトレース機能は、輪郭に合わせて画像をトリミングする際に役立ちます。" person1="ビットマップをトレースって、どんな感じなん?" person2="ビットマップをトレースしたら、画像が綺麗になるんかな?" person3="あら、ビットマップをトレースって、昔はなかったのよ。" pagetitle="inkscapeで取り込んだJPGやPNG画像をトリミングをする方法 " hostname=" kimama blog" referurl="https://nahcew.com/trimming-inkscape/" published="" fav=""][/p4][e4 mc="Inkscapeは、画像編集の幅広いニーズに対応できる、非常に便利なツールです。ぜひ、皆さんも試してみてください。" blt1="Inkscapeで画像をベクター画像に変換する方法を解説しました。" blt2="Inkscapeで画像をトリミングする方法を解説しました。" blt3="Inkscapeの便利な機能をご紹介しました。"][/e4]